golden ratio logo size
The Golden Ratio can help you figure out what size font you should use for headers and body copy on a website landing page blog post or even print campaign. Golden Ratio Logo Designers have that ability to prepare logos which are clearly visible in any size ie.

Golden Spiral Fibonacci Spiral Golden Ratio Poster Fibonacci Spiral Fibonacci Golden Ratio
Logo made using golden ratio in order to get a perfect and professional logo.

. The simplicity with the arrow between the 2 words is a lovely play on the icon and letters and is pleasing to us. The golden ratio is not exclusive to media. The value of the whole number is 1618.
Its been called the golden ratio when it equals 11618. Logo design that presents the vision of the company itself. The golden ratio is the ratio of two quantities where the ratio of the small quantity a to the large quantity b is the ratio of the large quantity b to the set a b.
Couch tomato is a café situated in Pennsylvania established in 2003 and now expanded so forth of almost five cafes. Using this value you can then determine that the associated optimal line width is 67021670px. Optimize for font size line height and even characters per line cpl experiment with new fonts and different sizes on any device.
Golden ratio or divine proportion is the ratio between. Golden Ratio In Logo Design Zeka Design. 1 so the width of the first and third vertical columns will be 1 and the width of the center vertical column will be 0618.
You can just as effectively use it to make your type more visually appealing. Simple and elegant looks. Because subconsciously we are so used to seeing it.
More golden ratio logos. For a person who is learning graphic designing that person should have some basic idea about the golden ratio. If you have two objects or one that can be split into two same as the golden rectangle and once you do the math above you get the value 16180 it is generally said that those two objects are golden ratio applications.
Anyone can follow this logo tutorial. 3 Ways You Can Use the Golden Ratio. Again whether Lindon Leader the man behind this great logo knew he was doing this or not the mathematical proportions of the Golden Ratio are seen again.
This is a good and valid question. Eye catching logo for EXITOSO. The most familiar and easy way is to demonstrate through the Fibonacci.
The Golden Ratio determines the diameters of those circles. The ratio is the relationship between two or more elements. Simply multiply an elements size by 1618 to figure out the size of another element or overlay the Golden Spiral to adjust their placement.
Using this collection one can develop an idea to make it a possible logo of a company. Theres much more to the Golden Ratio than its applications in graphic design of course. Moreover the ratio can help you decide what size font to use for headers on your landing page or even a feed advertisement.
The ratio of two consecutive numbers in the sequence gets closer and closer to the golden ratio 1618. Answer 1 of 6. A golden ratio is just a tool that will help you create a design that is near the perfection.
As mentioned in the introduction golden ratio and golden spiral are commonly used in graphic design as it makes a very easy way to create a harmonious and eye-pleasing design just by multiplying the size of a graphic element by 1168 or by using the Golden Spiral to adjust the placement of the elements inside a graphic design layout. You can use the Golden Ratio to guide you in your layouts typography imagery and more. Other Applications of the Golden Ratio.
Simple and elegant logo desired by contest holder. For a font size of 16px the perfect line height is achieved when h equals the golden ratio. The Golden ratio Logo designers use the logo design software which includes a collection of spirals rectangles lines squares grids of many sizes diagonals and many other polygons.
Golden ratio logo design is fundamental. The ratio is 1. The height of the first and third horizontal rows will be 1 and the width of the center row will be 0618.
Golden ratio logo size. The perfection in design is what we aspire for as graphic designers. A multi-colored logo that states the artistic approaches of the customers to satisfy clients.
Likewise with the horizontal rows. For instance if you search for the Apple logo along with golden ratio it. Lets say your body copy is 12px.
The design process becomes easy using pre-set figures and finding a best. Larger quantity Numerator is prominently a sum of two quantities whereas smaller quantityDenominator is a smaller single quantity. The authentic designs fall under trademarks and thus every company can maintain their own Logo design with utmost safety.
The logo is a couch in tomato shape and colo hence the name. Who would have thought that a simple ratio informs some of the most impactful company logos. There is a reason that artists sculptors and architects have been using the formula for centuries already to create their masterpieces.
This yields a value of 2588854px for the optimal line height. If you multiply 12 by 1618 youll get 19416 meaning a header text size of 19px or 20px would follow the Golden Ratio and balance the 12px body font size. The Golden ratio in general is a number obtained by dividing larger quantities to the smaller one.
The logos are seen on different types of platforms but following the Golden ratio in logos helps to maintain the ratio of 16. If you do a quick search on Google you will find certain very famous logos have been made with the golden ratio though some purists debate that they were for some reason. Some also use the golden ratio to determine the line height needed for a particular font size to be in a golden ratio.
Also the ratio of the logos height to its length is 11618. Width is 755 and height is 289 being a ratio of 161 to 061.

Golden Spiral Golden Spiral Computer Generated Imagery Spirals In Nature

Fibonacci Spiral Golden Ratio Doormat Zazzle Com Golden Spiral Tattoo Sacred Geometry Tattoo Spiral Tattoos

How To Use The Golden Ratio In Graphic Design Graphic Design Golden Ratio Graphic Design Golden Ratio In Design Golden Ratio Logo Design

Golden Ratio In Logo Design Golden Ratio Logo Design Logo Design Tutorial Logo Design Tips

Golden Ratio This Image Analysis Shows How Google Designed One Of Their Logos With The Golden Rat Graphic Design Lessons Golden Ratio Logo Graphic Design Logo

Golden Ratio Wallpapers Golden Ratio Wallpaper Sacred Geometry

Fibonacci Spiral Golden Ratio Poster Zazzle Com In 2022 Fibonacci Fibonacci Spiral Golden Ratio

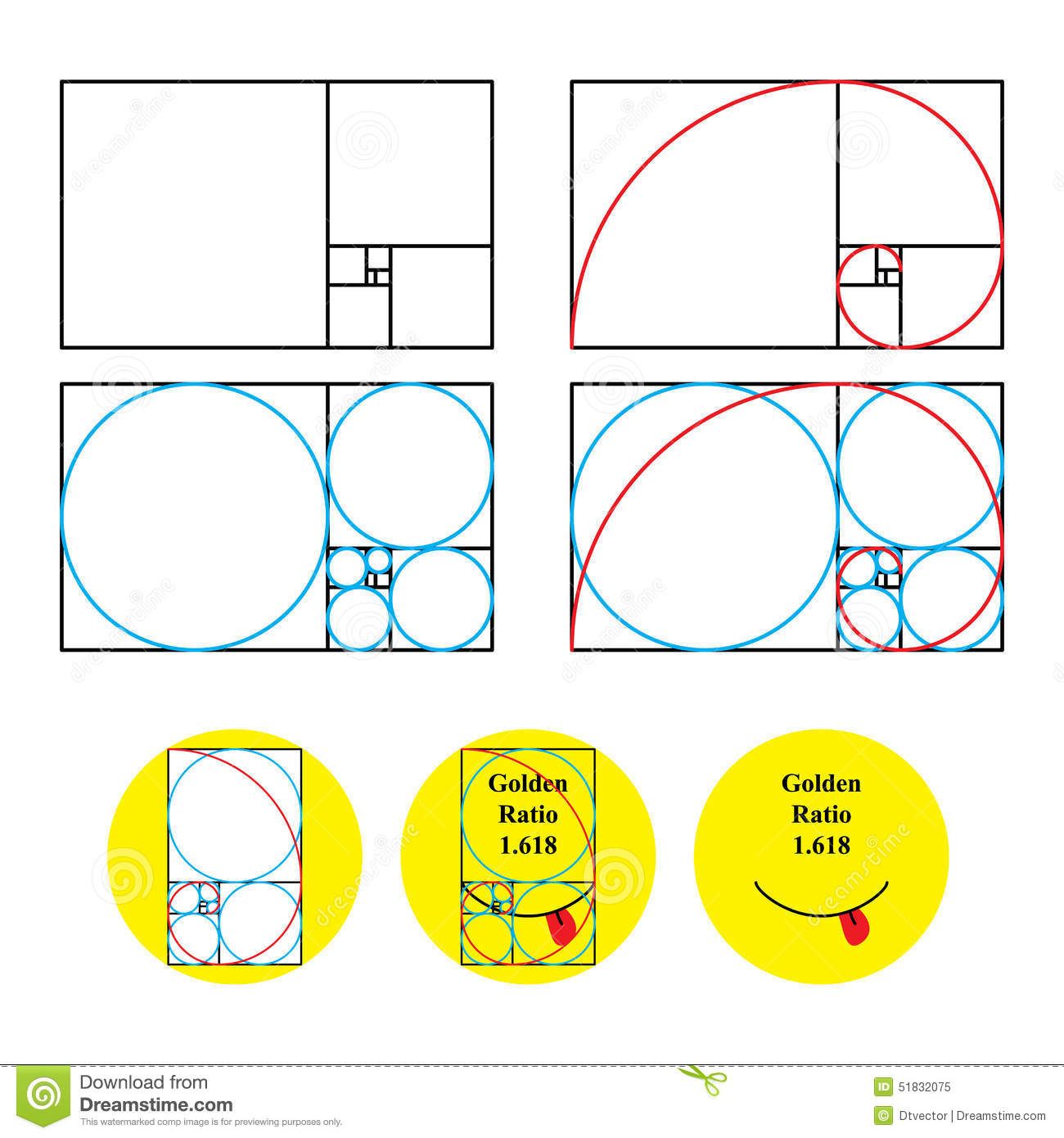
Golden Ratio 1 618 Check Stock Image Image Of Check 51832075 Golden Ratio Fibonacci Ratio

The Golden Ratio Google Search Golden Ratio Fibonacci Spiral Fibonacci

Golden Ratio The Grid System Grid System Golden Ratio Pet Logo Design

A Fibonacci Spiral Approximates The Golden Spiral Using Quarter Circle Arcs Inscribed In Squares Of Integer Fibo Fibonacci Number Fibonacci Spiral Golden Ratio

What Is The Perfect Ratio Of Bedroom To Bed Size The Sleep Matters Club Golden Ratio Golden Proportion Design Theory

Understanding The Golden Ratio Golden Ratio In Design Golden Ratio Art Golden Ratio

Golden Ratio Golden Ratio Golden Ratio Logo Design Golden Ratio Logo

How To Use The Golden Ratio To Create Gorgeous Graphic Designs Golden Ratio In Design Golden Ratio Business Card Design

Golden Ratio Design Template Royalty Free Vector Image Aff Design Template Golden Ratio Golden Ratio In Design Design Template Vintage Frames Vector

Size Based On Golden Triangle Fibonacci Number Fibonacci Spiral Golden Ratio

Https S Media Cache Ak0 Pinimg Com Originals B0 C3 24 B0c324f73d3e820d34b0ee545465d220 Gif Golden Ratio Golden Ratio In Design Fibonacci Golden Ratio
